Using Dynamic Type in iOS iOS 08.05.2020
Some people prefer more compact interfaces so they can see more information at once. Others might want to be able to easily see information at a glance, or perhaps they have poor eyesight. In short: People have different needs. Good developers strive to make apps that meet those needs.
Dynamic Type is a technology that helps realize this goal by providing specifically designed text styles that are optimized for legibility. Apple introduced dynamic type in iOS 7 to allow users to specify their preferred text size in the Settings app. Users can select one of seven preferred text sizes from within Apple’s Settings application (plus a few additional larger sizes from within the Accessibility section), and apps that support Dynamic Type will have their fonts scaled appropriately.
When a font is requested for a given text style, the system will consider the user’s preferred text size in association with the text style to return an appropriately configured font.
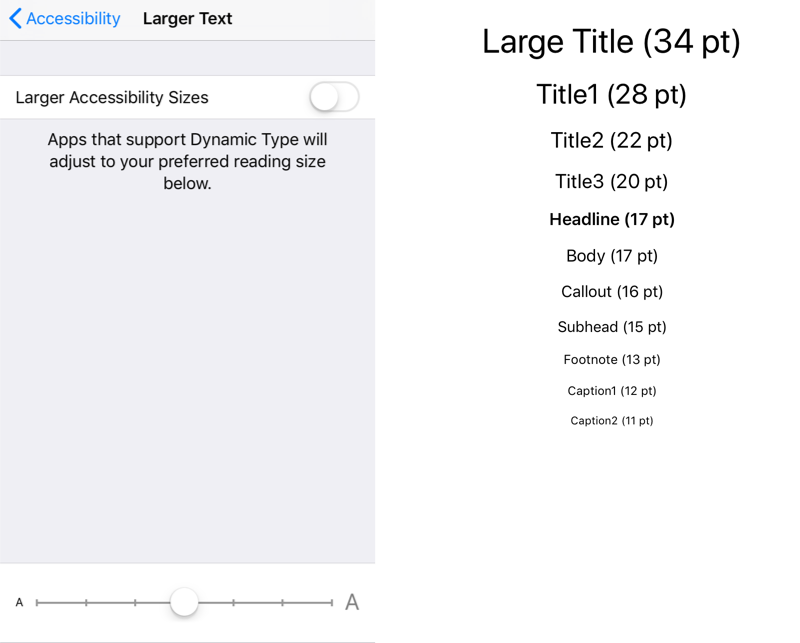
There are a variety of text styles ranging from the smallest Caption 2 to the largest Large Title to suit your layout.

Open Main.storyboard. Let’s update a label to use text styles instead of fixed fonts. Now let’s change the simulator’s preferred font size. You do this through the Settings application. Choose Accessibility, then Display & Text Size, and then Larger Text.
By default, the preset text styles font size are set when the app launches, meaning if the user change the settings font size in the mid of using your app, they need to quit and relaunch your app to see the updated text size.
To support auto text size adjustment (ie. the app text size changes automatically when user adjust the text size in Settings app, without having to relaunch your app), simply check the Automatically Adjusts Font checkbox in the Attribute inspector.
Open Main.storyboard and select all your label. Open the attributes inspector, and check the Automatically Adjusts Font checkbox. This will set the corresponding adjustsFontForContentSizeCategory property on each label to true.
To support dynamic type programmatically, we can use the preferredFont(forTextStyle:) method of UIFont.
label.font = UIFont.preferredFont(forTextStyle: .largeTitle) label.adjustsFontForContentSizeCategory = true
Scaling custom fonts
As the preset text styles use System Font, what if we want to use a custom font, say Avenir Next and support dynamic type at the same time?
In iOS 11, Apple has introduced UIFontMetrics class to let us support dynamic type on custom font easily.
To support dynamic type on custom font, we can use the UIFontMetrics to bind a certain text style for a label font like this
let font = UIFont(name: "AvenirNext-Regular", size: 18.0)! label.font = UIFontMetrics(forTextStyle: .body).scaledFont(for: customFont)
Useful links
Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013