An Introduction to Promises in JS JavaScript 24.07.2018
Javascript Promises are not difficult. However, lots of people find it a little bit hard to understand at the beginning.
There are a lot of definition of promise
- The promise is commonly defined as a proxy for a value that will eventually become available. Promises are one way to deal with asynchronous code, without writing too many callbacks in your code.
- The Promise is a way of defining a function in such a way that we can synchronously control its flow (resolve and reject).
- The Promise object is used for deferred and asynchronous computations. A Promise represents an operation that hasn’t completed yet, but is expected in the future.
A promise has 3 states:
- pending
- fulfilled
- rejected
Simply put, a promise is an object that holds a value that is promised to be given to you at some point in time. One can retrieve the value a promise is holding by calling the promises then method. A promise starts out in the pending state, then on success it will be in the fulfilled state, or if an error occurs, it will be in the rejected state.
Promise syntax look like this
new Promise(function (resolve, reject) { ... } );
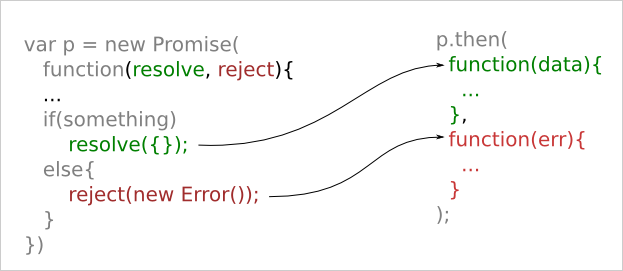
or in visualization form

Let's look at Promise in real world example.
Imagine you are a kid. Your mom promises you that she'll get you a new phone next week. You don't know if you will get that phone until next week. Your mom can either really buy you a brand new phone, or stand you up and withhold the phone if she is not happy.
That is a promise. A promise has 3 states. They are:
- Promise is pending: You don't know if you will get that phone until next week.
- Promise is resolved: Your mom really buy you a brand new phone.
- Promise is rejected: You don't get a new phone because your mom is not happy.
Let's convert this to JavaScript. Example in ES5
var isMomHappy = false;
// Promise
var willIGetNewPhone = new Promise(
function (resolve, reject) {
if (isMomHappy) {
var phone = {
brand: 'Samsung',
color: 'black'
};
resolve(phone); // fulfilled
} else {
var reason = new Error('mom is not happy');
reject(reason); // reject
}
}
);
What you need to remember is, when the result is successful, call resolve(your_success_value), if the result fails, call reject(your_fail_value) in your promise. In our example, if mom is happy, we will get a phone. Therefore, we call resolve function with phone variable. If mom is not happy, we will call reject function with a reason reject(reason).
Now that we have the promise, let's consume it.
willIGetNewPhone
.then(function (fulfilled) {
// you got a new phone
console.log(fulfilled);
})
.catch(function (error) {
// mom don't buy it
console.log(error.message);
});
Example in ES6
const isMomHappy = true;
// Promise
const willIGetNewPhone = new Promise(
(resolve, reject) => {
if (isMomHappy) {
const phone = {
brand: 'Samsung',
color: 'black'
};
resolve(phone);
} else {
const reason = new Error('mom is not happy');
reject(reason);
}
}
);
willIGetNewPhone
.then(fulfilled => console.log(fulfilled))
.catch(error => console.log(error.message));
Notes that all the var are replaced with const. All the function(resolve, reject) has been simplified to (resolve, reject) =>.
This is an another example of invoking a Promise-based function waitForIt()
function waitForIt(n) {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('DONE'), n);
});
}
waitForIt(5)
.then(x => console.log('Result: ' + x))
.catch(error =>
console.log('There has been a horrible mistake!', error);
})
Promises are chainable
Let's say, you, the kid, promise your friend that you will show them the new phone when your mom buy you one.
That is another promise. Let's write it!
var showOff = function (phone) {
return new Promise(
function (resolve, reject) {
var message = 'Hey friend, I have a new ' +
phone.color + ' ' + phone.brand + ' phone';
resolve(message);
}
);
};
Notes:
- In this example, you might realize we didn't call the
reject. It's optional. - We can shorten this sample like using
Promise.resolveinstead.
var showOff = function (phone) {
var message = 'Hey friend, I have a new ' +
phone.color + ' ' + phone.brand + ' phone';
return Promise.resolve(message);
};
Let's chain the promises. You, the kid can only start the showOff promise after the willIGetNewPhone promise.
willIGetNewPhone
.then(showOff)
.then(function (fulfilled) {
console.log(fulfilled);
// output: 'Hey friend, I have a new black Samsung phone.'
})
.catch(function (error) {
// oops, mom don't buy it
console.log(error.message);
// output: 'mom is not happy'
});
Takeaways
- Promises are a means for turning an asynchronous function into a synchronous function.
- By using a Promise, we can more easily control when a function tells the running program to continue.
- With their chaining syntax, Promises allow us to nest calls to other functions (promise-based or otherwise) in an easy to follow, step-by-step process.
Useful links
Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013