Decorating SeekBar in Android Android 05.02.2018
A SeekBar is an extension of ProgressBar that adds a draggable thumb. Basically SeekBar has a thumb that you can slide to choose a value between 0 and some maximum that you set. A typical usage of Seekbar is your device brightness control and volume control.
Now let’s we discuss important attributes that helps us to configure a SeekBar in xml file (layout).
android:maxproperty is basically used to set a maximum integer value for selection usingSeekBar.android:progress propertyis basically used to set a integer value forSeekBarprogress.android:backgroundis used to set the background.thumbis used in seekbar to draw a thumb on a seekbar.
Clients of the SeekBar can attach a SeekBar.OnSeekBarChangeListener to be notified of the user's actions.
Basically SeekBar.OnSeekBarChangeListener is a public static interface that is used to listen the SeekBar events. The SeekBar.OnSeekBarChangeListener interface allows us to override the below methods.
onProgressChanged()– Used to notify that the progress level has changed.onStartTrackingTouch()– Used to notify that the user has started a touch gesture.onStopTrackingTouch()– Used to notify that the user has finished a touch gesture.
public class MainActivity extends AppCompatActivity {
private TextView tv;
private SeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekBar = findViewById(R.id.seekBar);
tv = findViewById(R.id.textView);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
tv.setText(String.valueOf(seekBar.getProgress()));
}
});
}
}
Below is a layout for MainActivity
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:textSize="24sp"
android:text="0"
tools:text="90"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:max="100"
android:progress="3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"/>
</android.support.constraint.ConstraintLayout>
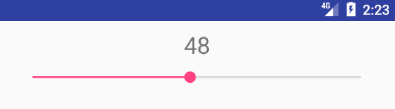
Result

Decorating progressDrawable and thumb properties
<SeekBar
android:id="@+id/seekBar"
android:layout_width="368dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:max="100"
android:progress="3"
android:splitTrack="false"
android:progressDrawable="@drawable/seekbar_drawable_progress"
android:thumb="@drawable/seekbar_drawable_thumb"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
/>
Below is content of drawable/seekbar_drawable_progress.xml file
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<stroke android:color="#dadbdc" android:width="2dp" />
<solid android:color="#b7b7b7"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip android:clipOrientation="horizontal" android:gravity="left">
<shape android:shape="rectangle">
<stroke android:color="#C24C47" android:width="2dp" />
<solid android:color="#D83731"/>
<corners android:radius="10dp"/>
</shape>
</clip>
</item>
</layer-list>
Below is content of drawable/seekbar_drawable_thumb.xml file
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="#585eff"/>
<stroke android:color="#99c8f7" android:width="3dp"/>
<size android:height="30dp" android:width="30dp"/>
</shape>
</item>
</selector>
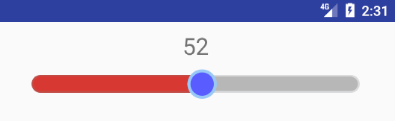
Result

Useful links
Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013