How to work with Bitmap in Android Android 02.08.2017

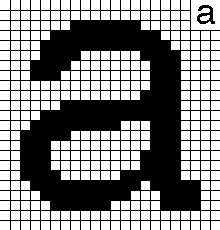
A bitmap (or raster graphic) is a digital image composed of a matrix of dots. When viewed at 100%, each dot corresponds to an individual pixel on a display. In a standard bitmap image, each dot can be assigned a different color.
In this instance we will simply create a Bitmap directly:
Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
A bitmap is simply a rectangle of pixels. Each pixel can be set to a given color but exactly what color depends on the type of the pixel. The first two parameters give the width and the height in pixels. The third parameter specifies the type of pixel you want to use. This is where things can get complicated. The specification ARGB_8888 means create a pixel with four channels ARGB - Alpha, Red, Green, Blue and allocate each 8 bits of storage. As four eights are 32 this is 32 bit graphics. The alpha channel lets you set an opacity.
You can get Bitmap from Drawables via following code.
ImageView image = (ImageView) findViewById(R.id.image); Bitmap b = BitmapFactory.decodeResource(getResources(), R.drawable.car); image.setImageBitmap(b);
To convert a Bitmap object into a Drawable you can use the following code.
Drawable d = new BitmapDrawable(getResources(), bitmap);
If you want get Bitmap from gallery or camera read How to get image from Gallery or Camera on Android.
Scaling a Bitmap
If we need to resize a Bitmap, we can call the createScaledBitmap method to resize any bitmap to our desired width and height:
// load a bitmap from the drawable folder Bitmap b = BitmapFactory.decodeResource(getResources(), R.drawable.car); // resize the bitmap to 150x100 (width x height) Bitmap scaled = Bitmap.createScaledBitmap(b, 150, 100, true); // loads the resized Bitmap into an ImageView ImageView image = (ImageView) findViewById(R.id.image); image.setImageBitmap(scaled);
You often want to resize a bitmap but preserve the aspect ratio using a BitmapScaler utility class with code like this:
public class BitmapScaler{
// Scale and maintain aspect ratio given a desired width
// BitmapScaler.scaleToFitWidth(bitmap, 100);
public static Bitmap scaleToFitWidth(Bitmap b, int width) {
float factor = width / (float) b.getWidth();
return Bitmap.createScaledBitmap(b, width, (int) (b.getHeight() * factor), true);
}
// Scale and maintain aspect ratio given a desired height
// BitmapScaler.scaleToFitHeight(bitmap, 100);
public static Bitmap scaleToFitHeight(Bitmap b, int height) {
float factor = height / (float) b.getHeight();
return Bitmap.createScaledBitmap(b, (int) (b.getWidth() * factor), height, true);
}
// ...
}
Combine multiple bitmaps to a single bitmap
Bitmap image1 = BitmapFactory.decodeResource(getResources(), R.drawable.image1); Bitmap image2 = BitmapFactory.decodeResource(getResources(), R.drawable.image2); Bitmap merged = Bitmap.createBitmap(image1.getWidth(), image1.getHeight(), image1.getConfig()); Canvas canvas = new Canvas(merged); canvas.drawBitmap(image1, 0f, 0f, null); canvas.drawBitmap(image2, 10, 10, null); imageView.setImageBitmap(merged);
Rounded corners
In Android, you can create bitmaps with anti-aliased rounded corners on the fly using the code snippet below.
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = 12;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
How to create a circle bitmap
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_photo);
Bitmap img = BitmapFactory.decodeResource(getResources(), R.drawable.girl);
ImageView iv = findViewById(R.id.imageView);
iv.setImageBitmap(getCircleBitmap1(img));
}
public Bitmap getCircleBitmap1(Bitmap source) {
int size = Math.min(source.getHeight(), source.getWidth());
Bitmap output = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
int color = Color.RED;
Paint paint = new Paint();
Rect rect = new Rect(0, 0, size, size);
RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawOval(rectF, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, rect, rect, paint);
return output;
}
public Bitmap getCircleBitmap2(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap squaredBitmap = Bitmap.createBitmap(source, x, y, size, size);
if (squaredBitmap != source) {
source.recycle();
}
Bitmap bitmap = Bitmap.createBitmap(size, size, source.getConfig());
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
BitmapShader shader = new BitmapShader(squaredBitmap, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP);
paint.setShader(shader);
paint.setAntiAlias(true);
float r = size / 2f;
canvas.drawCircle(r, r, r, paint);
squaredBitmap.recycle();
return bitmap;
}
public Bitmap getCircleBitmap3(Bitmap source) {
RoundedBitmapDrawable roundedBitmapDrawable= RoundedBitmapDrawableFactory.create(getResources(), source);
roundedBitmapDrawable.setCircular(true);
//int size = Math.min(source.getWidth(), source.getHeight());
//float r = size/2.0f;
//roundedBitmapDrawable.setCornerRadius(r);
return drawableToBitmap(roundedBitmapDrawable);
}
public static Bitmap drawableToBitmap (Drawable drawable) {
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable)drawable).getBitmap();
}
int width = drawable.getIntrinsicWidth();
width = width > 0 ? width : 1;
int height = drawable.getIntrinsicHeight();
height = height > 0 ? height : 1;
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
}
Converting a File object to Bitmap
Bitmap bitmap = BitmapFactory.decodeFile(fileObj.getAbsolutePath()); imageView.setImageBitmap(bitmap);
Save Bitmap to file
Bitmap bitmap = Bitmap.createScaledBitmap(b, 150, 150, false);
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 70, outStream);
//bitmap.compress(CompressFormat.PNG, 0, outStream);
File f = new File(Environment.getExternalStorageDirectory() + File.separator + "filename.jpg");
f.createNewFile();
try {
FileOutputStream fo = new FileOutputStream(f);
fo.write(outStream.toByteArray());
fo.flush();
fo.close();
} catch (FileNotFoundException e) {
Log.w("TAG", "Error saving image file: " + e.getMessage());
return false;
} catch (IOException e) {
Log.w("TAG", "Error saving image file: " + e.getMessage());
return false;
}
Send Bitmap using Intent
In your calling activity.
Intent i = new Intent(this, NextActivity.class);
Bitmap b; // your bitmap
ByteArrayOutputStream bs = new ByteArrayOutputStream();
b.compress(Bitmap.CompressFormat.PNG, 50, bs);
i.putExtra("byteArray", bs.toByteArray());
startActivity(i);
In your receiving activity
if (getIntent().hasExtra("byteArray")) {
ImageView preview = new ImageView(this);
byte[] byteArray = getIntent().getByteArrayExtra("byteArray");
Bitmap b = BitmapFactory.decodeByteArray(byteArray,0,byteArray.length);
preview.setImageBitmap(b);
}
Download Bitmap from URL
public Bitmap getBitmapFromURL(String strURL) {
try {
URL url = new URL(strURL);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setDoInput(true);
connection.connect();
InputStream input = connection.getInputStream();
Bitmap myBitmap = BitmapFactory.decodeStream(input);
return myBitmap;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
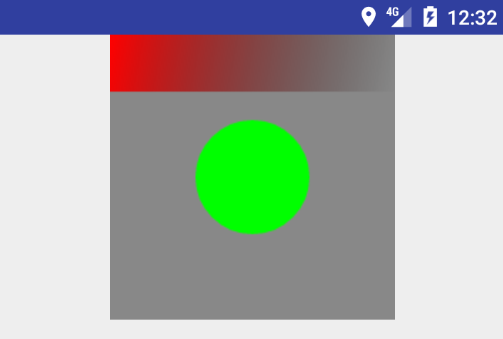
How to draw linear gradient, rectangle and circle on Bitmap
iv = (ImageView) findViewById(R.id.iv);
Bitmap bitmap = Bitmap.createBitmap(200, 200, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
// BG
Paint paintBg = new Paint();
paintBg.setColor(Color.GRAY);
canvas.drawRect(0, 0, 200, 200, paintBg);
// GRADIENT
int gradientWidth = bitmap.getWidth();
int gradientHeight = 40;
Shader shader = new LinearGradient(0, 0, gradientWidth, gradientHeight,
new int[] {Color.RED, Color.TRANSPARENT}, null, Shader.TileMode.CLAMP);
Paint paintGradient = new Paint();
paintGradient.setShader(shader);
canvas.drawRect(0, 0, gradientWidth, gradientHeight, paintGradient);
// CIRCLE
Paint paintCircle = new Paint();
paintCircle.setColor(Color.GREEN);
paintCircle.setAntiAlias(true);
canvas.drawCircle(100, 100, 40, paintCircle);
Result

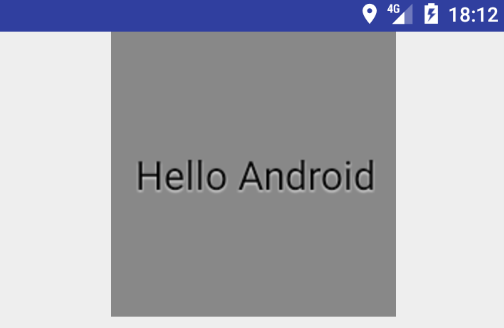
How to draw text on Bitmap
iv = (ImageView) findViewById(R.id.iv); Bitmap bitmap = Bitmap.createBitmap(200, 200, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); // BG Paint paintBg = new Paint(); paintBg.setColor(Color.GRAY); canvas.drawRect(0, 0, 200, 200, paintBg); String string = "Hello Android"; float scale = getResources().getDisplayMetrics().density; Paint paintText = new Paint(Paint.ANTI_ALIAS_FLAG); paintText.setColor(Color.rgb(0, 0, 0)); paintText.setTextSize((int) (14 * scale)); paintText.setShadowLayer(1f, 0f, 1f, Color.WHITE); // draw text in the center Rect bounds = new Rect(); paintText.getTextBounds(string, 0, string.length(), bounds); int x = (bitmap.getWidth() - bounds.width())/2; int y = (bitmap.getHeight() + bounds.height())/2; canvas.drawText(string, x, y, paintText); iv.setImageBitmap(bitmap);
Result

How to center and crop Bitmap
public static Bitmap cropCenter(Bitmap bmp) {
// use the smallest dimension of the image to crop to
int dimension = Math.min(bmp.getWidth(), bmp.getHeight());
return ThumbnailUtils.extractThumbnail(bmp, dimension, dimension);
}
Here extractThumbnail creates a centered bitmap of the desired size.
How to convert dp to px
public static int dp2px(int dp, Context context) {
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, metrics);
}
public static float px2dp(float px, Context context) {
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
return (float) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_PX, px, metrics);
}
Convert JPG to PNG to WebP programmatically
private fun processBitmap() {
val bitmap = assetsToBitmap("image.jpg")
// Compress bitmap and convert image format from one to another
val compressedBitmap = bitmap.compress(Bitmap.CompressFormat.PNG)
//val compressedBitmap = bitmap.compress(Bitmap.CompressFormat.WEBP)
//val compressedBitmap = bitmap.compress(Bitmap.CompressFormat.JPEG)
//val compressedBitmap = bitmap.compress(Bitmap.CompressFormat.JPEG, 10)
//val compressedBitmap = bitmap.compress(quality = 10) // Compress only
// Display the compressed bitmap into image view
imageView.setImageBitmap(compressedBitmap)
}
// Extension function to compress and change bitmap image format programmatically
fun Bitmap.compress(format:Bitmap.CompressFormat = Bitmap.CompressFormat.JPEG, quality:Int = 100):Bitmap{
// Initialize a new ByteArrayStream
val stream = ByteArrayOutputStream()
// Compress the bitmap with JPEG format and quality 50%
this.compress(
format,
quality,
stream
)
val byteArray = stream.toByteArray()
// Finally, return the compressed bitmap
return BitmapFactory.decodeByteArray(byteArray, 0, byteArray.size)
}
private fun assetsToBitmap(fileName:String):Bitmap?{
return try{
val stream = assets.open(fileName)
BitmapFactory.decodeStream(stream)
}catch (e:IOException){
e.printStackTrace()
null
}
}
Bitmap scale down with aspect ratio
private fun processBitmap() {
val bitmap = assetsToBitmap("image.jpg")
// Resize the bitmap by keeping aspect ration
// Bitmap scaled to given maximum height and width value
val resizedBitmap = bitmap.scale(500)
imageView.setImageBitmap(resizedBitmap)
}
// Extension method to resize bitmap to maximum width and height
fun Bitmap.scale(maxWidthAndHeight:Int):Bitmap{
var newWidth = 0
var newHeight = 0
if (this.width >= this.height){
val ratio:Float = this.width.toFloat() / this.height.toFloat()
newWidth = maxWidthAndHeight
// Calculate the new height for the scaled bitmap
newHeight = Math.round(maxWidthAndHeight / ratio)
}else{
val ratio:Float = this.height.toFloat() / this.width.toFloat()
// Calculate the new width for the scaled bitmap
newWidth = Math.round(maxWidthAndHeight / ratio)
newHeight = maxWidthAndHeight
}
return Bitmap.createScaledBitmap(
this,
newWidth,
newHeight,
false
)
}
Resize bitmap keep aspect ratio
private fun processBitmap() {
val bitmap = assetsToBitmap("image.jpg")
// Resize the bitmap by keeping aspect ration
val resizedBitmap = bitmap.resizeByWidth(900)
//val resizedBitmap = bitmap.resizeByHeight(400)
// Display the resized bitmap into image view
image_view_file.setImageBitmap(resizedBitmap)
}
// Extension function to resize bitmap using new width value by keeping aspect ratio
fun Bitmap.resizeByWidth(width:Int):Bitmap{
val ratio:Float = this.width.toFloat() / this.height.toFloat()
val height:Int = Math.round(width / ratio)
return Bitmap.createScaledBitmap(
this,
width,
height,
false
)
}
// Extension function to resize bitmap using new height value by keeping aspect ratio
fun Bitmap.resizeByHeight(height:Int):Bitmap{
val ratio:Float = this.height.toFloat() / this.width.toFloat()
val width:Int = Math.round(height / ratio)
return Bitmap.createScaledBitmap(
this,
width,
height,
false
)
}
Rotate a bitmap
private fun processBitmap() {
val bitmap = assetsToBitmap("image.jpg")
// Rotate the bitmap
val rotatedBitmap = bitmap.rotate(90)
// Display the rotated bitmap into image view
imageView.setImageBitmap(rotatedBitmap)
}
// Extension function to rotate a bitmap
fun Bitmap.rotate(degree:Int):Bitmap{
// Initialize a new matrix
val matrix = Matrix()
// Rotate the bitmap
matrix.postRotate(degree.toFloat())
// Resize the bitmap
val scaledBitmap = Bitmap.createScaledBitmap(
this,
width,
height,
true
)
// Create and return the rotated bitmap
return Bitmap.createBitmap(
scaledBitmap,
0,
0,
scaledBitmap.width,
scaledBitmap.height,
matrix,
true
)
}
Compress bitmap example
private fun processBitmap() {
// Get the bitmap from given drawable object
val drawable = ContextCompat.getDrawable(applicationContext,R.drawable.image)
val bitmap = (drawable as BitmapDrawable).bitmap
imageView.setImageBitmap(compressBitmap(bitmap,5))
}
// Method to compress a bitmap
private fun compressBitmap(bitmap:Bitmap, quality:Int):Bitmap{
// Initialize a new ByteArrayStream
val stream = ByteArrayOutputStream()
// Compress the bitmap with JPEG format and quality 50%
bitmap.compress(Bitmap.CompressFormat.JPEG, quality, stream)
val byteArray = stream.toByteArray()
// Finally, return the compressed bitmap
return BitmapFactory.decodeByteArray(byteArray, 0, byteArray.size)
}
Convert bitmap to file
private fun processBitmap() {
val bitmap = assetsToBitmap("image.jpg")
// Save the bitmap to a file and display it into image view
val uri = bitmapToFile(bitmap)
imageView.setImageURI(uri)
}
// Method to save an bitmap to a file
private fun bitmapToFile(bitmap:Bitmap): Uri {
// Get the context wrapper
val wrapper = ContextWrapper(applicationContext)
// Initialize a new file instance to save bitmap object
var file = wrapper.getDir("Images",Context.MODE_PRIVATE)
file = File(file,"${UUID.randomUUID()}.jpg")
try{
// Compress the bitmap and save in jpg format
val stream:OutputStream = FileOutputStream(file)
bitmap.compress(Bitmap.CompressFormat.JPEG,100,stream)
stream.flush()
stream.close()
}catch (e:IOException){
e.printStackTrace()
}
// Return the saved bitmap uri
return Uri.parse(file.absolutePath)
}
Convert bitmap to drawable
private fun processBitmap() {
val bitmap = assetsToBitmap("image.jpg")
imageView.setImageDrawable(bitmapToDrawable(bitmap))
}
// Method to convert a bitmap to bitmap drawable
private fun bitmapToDrawable(bitmap:Bitmap):BitmapDrawable{
return BitmapDrawable(resources,bitmap)
}
Convert drawable to bitmap
fun Context.vectorToBitmap(drawableId: Int): Bitmap? {
val drawable = getDrawable(this, drawableId) ?: return null
val bitmap = createBitmap(
drawable.intrinsicWidth, drawable.intrinsicHeight, Bitmap.Config.ARGB_8888
) ?: return null
val canvas = Canvas(bitmap)
drawable.setBounds(0, 0, canvas.width, canvas.height)
drawable.draw(canvas)
return bitmap
}
Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013