Decorating RatingBar in Android Android 18.06.2017
In Android, you can use android.widget.RatingBar to display rating bar component in stars icon. The user is able to touch, drag or click on the stars to set the rating value easily.
A RatingBar is an extension of AbsSeekBar and ProgressBar that shows a rating in stars.
Code for MainActivity.java file.
public class MainActivity extends AppCompatActivity {
RatingBar ratingBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ratingBar = (RatingBar) findViewById(R.id.ratingBar);
//ratingBar.setRating(5);
//float rating = ratingBar.getRating();
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float v, boolean b) {
Toast.makeText(MainActivity.this, String.valueOf(ratingBar.getRating()),
Toast.LENGTH_SHORT).show();
}
});
}
}
Code for activity_main.xml layout file.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RatingBar
android:id="@+id/ratingBar"
android:numStars="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:theme="@style/CustomRatingBar"/>
</RelativeLayout>
In layout for RatingBar you can set following attributes:
android:isIndicator- whether this rating bar is an indicator (and non-changeable by the user).android:numStars- the number of stars (or rating items) to show.android:rating- the rating to set by default.android:stepSize- the step size of the rating.
Code for styles.xml layout file.
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomRatingBar" parent="Theme.AppCompat">
<item name="colorControlNormal">#80CBC4</item>
<item name="colorControlActivated">#009688</item>
</style>
</resources>

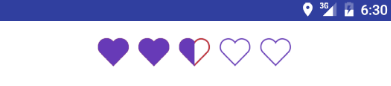
We can change drawable of RatingBar via progressDrawable.
Define in layout
<RatingBar
android:id="@+id/ratingBar"
android:numStars="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
style="@style/CustomHeartsRatingBar"/>
Define CustomHeartsRatingBar in res/values/styles.xml.
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<style name="CustomHeartsRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/ratingbar_hearts</item>
<item name="android:minHeight">32dip</item>
<item name="android:maxHeight">32dip</item>
</style>
</resources>
Create ratingbar_hearts.xml in drawable folder.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+android:id/background"
android:drawable="@drawable/ratingbar_hearts_empty" />
<item android:id="@+android:id/secondaryProgress"
android:drawable="@drawable/ratingbar_hearts_half" />
<item android:id="@+android:id/progress"
android:drawable="@drawable/ratingbar_hearts_full" />
</layer-list>
Create ratingbar_hearts_empty.xml in drawable folder.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/heart_empty_pink" android:state_pressed="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_empty_pink" android:state_focused="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_empty_pink" android:state_selected="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_empty_pink"/>
</selector>
Create ratingbar_hearts_half.xml in drawable folder.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/heart_half" android:state_pressed="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_half" android:state_focused="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_half" android:state_selected="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_half"/>
</selector>
Create ratingbar_hearts_full.xml in drawable folder.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/heart_fill_pink" android:state_pressed="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_fill_pink" android:state_focused="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_fill_pink" android:state_selected="true"
android:state_window_focused="true"/>
<item android:drawable="@drawable/heart_fill_pink"/>
</selector>

Images with hearts you can download here.
How to resize RatingBar
You should set scaleX, scaleY, transformPivotX, transformPivotY, layout_marginBottom, layout_marginRight attributes.
In layout
<RatingBar
android:id="@+id/ratingBar"
android:numStars="5"
android:rating="4"
android:isIndicator="true"
android:scaleX=".5"
android:scaleY=".5"
android:transformPivotX="0dp"
android:transformPivotY="0dp"
android:layout_marginBottom="-26dp"
android:layout_marginRight="-100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/FoursquareReviewRating"/>
In styles.xml
<style name="FoursquareReviewRating" parent="Widget.AppCompat.RatingBar.Small">
<item name="colorControlNormal">#ABBCCF</item>
<item name="colorControlActivated">#F0C909</item>
</style>
Extensions for SeekBar
Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013