How to create google map with marker cluster in Meteor.js Meteor JS 02.06.2016
Just snippet ... just code.
Dependency
coffeescript dburles:google-maps oakworks:marker-clusterer@=0.1.1
Why marker-clusterer 0.1.1? Because last version 0.1.2 doesn't work correct, you can see bug here.
Template
<body>
{{> markers}}
</body>
<template name="markers">
<div class="map-container">
{{> googleMap name="map" options=mapOptions}}
</div>
</template>
Styles
.map-container {
width: 800px;
height: 500px;
}
View
Template.markers.onCreated ->
GoogleMaps.load({ v: '3', key: '123', libraries: 'geometry,places' });
Template.markers.onRendered ->
GoogleMaps.ready("map", (map) ->
infowindow = new google.maps.InfoWindow()
bounds = new google.maps.LatLngBounds()
markers = []
# helpers
setInfowindow = (place, marker) ->
marker.addListener("click", ->
infowindow.setContent("<div><img src='#{place.icon}' width='18'>
#{place.name}<br>#{place.vicinity}</div>")
infowindow.open(map.instance, marker)
)
createMarkers = (results) ->
for place in results
pin = new google.maps.MarkerImage(place.icon, null, null, null, new google.maps.Size(32, 32));
latLng = new google.maps.LatLng(place.geometry.location.lat(), place.geometry.location.lng())
marker = new google.maps.Marker({
position: latLng,
icon: pin,
map: map.instance
});
markers.push(marker)
bounds.extend(latLng)
setInfowindow(place, marker)
# load
request =
location: map.options.center
radius: '1000'
service = new google.maps.places.PlacesService(map.instance)
service.nearbySearch(request, (results, status, pagination) ->
if status == google.maps.places.PlacesServiceStatus.OK
createMarkers(results)
if pagination.hasNextPage
pagination.nextPage()
map.instance.fitBounds(bounds);
markerCluster = new MarkerClusterer(map.instance, markers,
{'imagePath': 'https://cdn.rawgit.com/googlemaps/js-marker-clusterer/gh-pages/images/m'})
)
)
Template.markers.helpers
mapOptions: ->
if GoogleMaps.loaded()
return {
center: new google.maps.LatLng(49.2348249, 28.399594),
zoom: 10
}
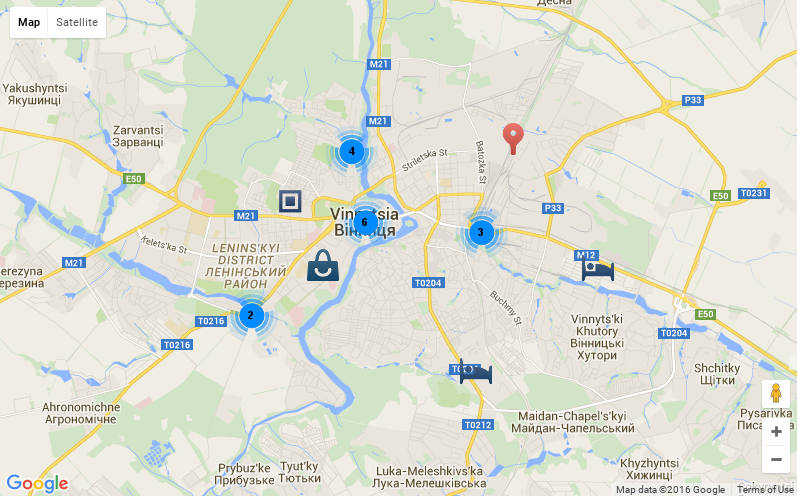
Result

Quote
There's no time like the present!
-
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013