Android Text Appearance Android 01.11.2016

Android device screens come in all shapes and sizes. Android developers often include text in their applications that needs to be readable, regardless of what device the application is running on. By using some simple methods, developers can write one application whose text will display reasonably well for all sorts of devices, including supporting the user's own text size preferences, with little extra work.
When you want your text to be flexible, based on the user preferences, defne text font sizes using SP (scalable point) units. The Android platform allows dimensional values to be defined in a variety of ways. When it comes to text sizes, you will want to use density-independent units like DP (device-independent pixels) and SP. The SP unit is perfect for text sizes, as it is sensitive to the user's display settings.
When you don't want your text to scale no matter what, use absolute pixel sizes with the px unit. There may be some situations when you do not want your text to scale or change size. While this is discouraged, as it may make font sizes unreadable on some devices, here's how you can do it if you have a good reason for doing so. Simply use one of the absolute units, such as the PX (pixels).
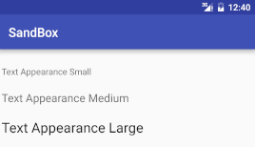
The Android platform defines a set of relative font size styles that you can use in your applications: Small, Medium, and Large. These font sizes are built upon the SP unit type, so they will scale with user preferences. The Text Appearance property is using a style to control the size of the text.
Text Appearance Large android:textAppearance="?android:attr/textAppearanceLarge" Text Appearance Medium android:textAppearance="?android:attr/textAppearanceMedium" Text Appearance Small android:textAppearance="?android:attr/textAppearanceSmall"
Usage
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small Text"
android:textAppearance="?android:attr/textAppearanceSmall" />
Result

You can use one of following snippet to set color of TextView.
You can use various functions from the Color class to set the color.
textView.setTextColor(Color.parseColor("#FFFFFF"));
Color.rgb and Color.argb
textView.setTextColor(Color.rgb(200,0,0)); textView.setTextColor(Color.argb(0,200,0,0));
If you want to define your color in an XML file, you can do this:
<color name="errorColor">#f00</color>
You can use it like so:
textView.setTextColor(ContextCompat.getColor(context, R.color.errorColor));
You can also insert plain HEX, like so:
textView.setTextColor(0xAARRGGBB);
We can define style in styles.xml
<style name="TextAppearance.Title" parent="TextAppearance.AppCompat">
<item name="android:textColor">@color/colorPrimary</item>
<item name="android:textSize">20sp</item>
</style>
and use in layout
<TextView
...
android:textAppearance="@style/TextAppearance.Title"/>
or in code
TextView tv = findViewById(R.id.tv); tv.setTextAppearance(R.style.TextAppearance_Title);
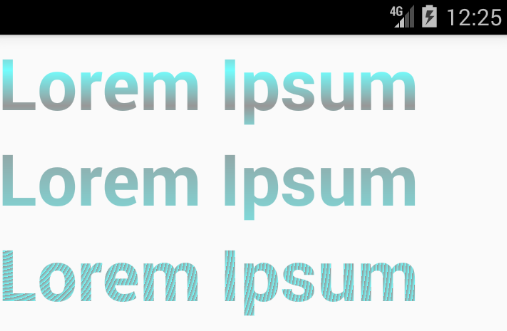
How to set gradiant color in TextView
We can set gradiant color in TextView using following snippet.
tv1 = findViewById(R.id.tv1);
tv2 = findViewById(R.id.tv2);
tv3 = findViewById(R.id.tv3);
int[] color = {Color.DKGRAY,Color.CYAN};
float[] position = {0, 1};
Shader shader1 = new LinearGradient(0, 0, 0, 50,color,position, Shader.TileMode.MIRROR);
tv1.getPaint().setShader(shader1);
Shader shader2 = new LinearGradient(0, 0, 0, 200,color,position, Shader.TileMode.REPEAT);
tv2.getPaint().setShader(shader2);
Shader shader3 = new RadialGradient(0, 3, 5, color[0], color[1], Shader.TileMode.REPEAT);
tv3.getPaint().setShader(shader3);
Result

Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013