Note about Relative Layout parameters Android 28.08.2016
RelativeLayout give flexbility to position your component base on the relative or sibling component’s position. It’s the most flexible layout, that allow you to position your component to display in anywhere you want.
In RelativeLayout, you can use "above, below, left and right" to arrange the component position, for example, display a button1 below button2, or display button3 on right of the button1.
Following is my takeaway from RelativeLayout.LayoutParams in short form.
| Property | Description | Value |
|---|---|---|
| Relative To Container | ||
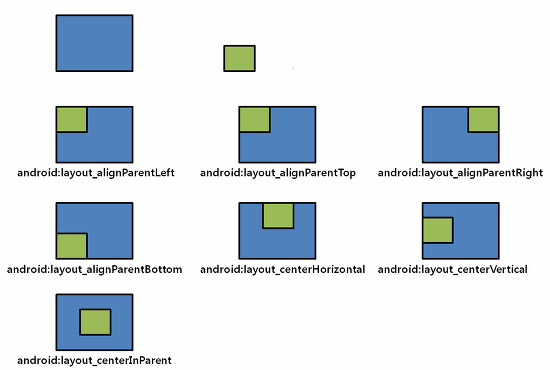
| android:layout_alignParentBottom | If true, makes the bottom edge of this view match the bottom edge of the parent. Accommodates bottom margin. | Boolean |
| android:layout_alignParentLeft | If true, makes the left edge of this view match the left edge of the parent. Accommodates left margin. | Boolean |
| android:layout_alignParentRight | If true, makes the right edge of this view match the right edge of the parent. Accommodates right margin. | Boolean |
| android:layout_alignParentEnd | If true, makes the end edge of this view match the end edge of the parent. Accommodates end margin. | Boolean |
| android:layout_alignParentStart | If true, makes the start edge of this view match the start edge of the parent. Accommodates start margin. | Boolean |
| android:layout_alignParentTop | If true, makes the top edge of this view match the top edge of the parent. Accommodates top margin. | Boolean |
| android:layout_centerHorizontal | If true, centers this child horizontally within its parent. | Boolean |
| android:layout_centerInParent | If true, centers this child horizontally and vertically within its parent. | Boolean |
| android:layout_centerVertical | If true, centers this child vertically within its parent. | Boolean |
| android:layout_alignWithParentIfMissing | If set to true, the parent will be used as the anchor when the anchor cannot be be found for layout_toLeftOf, layout_toRightOf, etc. | Boolean |
| Relative To Siblings | ||
| android:layout_above | Positions the bottom edge of this view above the given anchor view ID. Accommodates bottom margin of this view and top margin of anchor view. | ID |
| android:layout_below | Positions the top edge of this view below the given anchor view ID. Accommodates top margin of this view and bottom margin of anchor view. | ID |
| android:layout_toEndOf | Positions the start edge of this view to the end of the given anchor view ID. Accommodates start margin of this view and end margin of anchor view. | ID |
| android:layout_toLeftOf | Positions the right edge of this view to the left of the given anchor view ID. Accommodates right margin of this view and left margin of anchor view. | ID |
| android:layout_toRightOf | Positions the left edge of this view to the right of the given anchor view ID. Accommodates left margin of this view and right margin of anchor view. | ID |
| android:layout_toStartOf | Positions the end edge of this view to the start of the given anchor view ID. Accommodates end margin of this view and start margin of anchor view. | ID |
| Alignment With Other Elements | ||
| android:layout_alignBaseline | Positions the baseline of this view on the baseline of the given anchor view ID. | ID |
| android:layout_alignBottom | Makes the bottom edge of this view match the bottom edge of the given anchor view ID. Accommodates bottom margin. | ID |
| android:layout_alignEnd | Makes the end edge of this view match the end edge of the given anchor view ID. Accommodates end margin. | ID |
| android:layout_alignLeft | Makes the left edge of this view match the left edge of the given anchor view ID. Accommodates left margin. | ID |
| android:layout_alignRight | Makes the right edge of this view match the right edge of the given anchor view ID. Accommodates right margin. | ID |
| android:layout_alignStart | Makes the start edge of this view match the start edge of the given anchor view ID. Accommodates start margin. | ID |
| android:layout_alignTop | Makes the top edge of this view match the top edge of the given anchor view ID. Accommodates top margin. | ID |
Sometimes it's useful to set some parameter programmatically. For example, let's arrange TextView below Button.
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) textView.getLayoutParams(); params.addRule(RelativeLayout.BELOW, R.id.button);
Change width of RelativeLayout
// convert dp to px float scale = getResources().getDisplayMetrics().density; int width = (int) (210 * scale + 0.5f); RelativeLayout rlWrapper = (RelativeLayout) findViewById(R.id.rlWrapper); ViewGroup.LayoutParams params = rlWrapper.getLayoutParams(); params.height = height;
Also we can crate a entire layout without XML.
public class ProgrammaticLayout extends Activity {
private int TV_CENTER_ID = 100011;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// here is an alternative to: setContentView(R.layout.main);
final RelativeLayout relLayout = new RelativeLayout(this);
relLayout.setLayoutParams(new RelativeLayout.LayoutParams(
LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
TextView tvCenter = new TextView(this);
tvCenter.setText("Center");
tvCenter.setTag(TV_CENTER_ID);
RelativeLayout.LayoutParams lpCenter = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lpCenter.addRule(RelativeLayout.CENTER_IN_PARENT);
relLayout.addView(tvCenter, lpCenter);
TextView tvTop = new TextView(this);
tvTop.setText("Top");
RelativeLayout.LayoutParams llTop = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
llTop.addRule(RelativeLayout.ABOVE, TV_CENTER_ID);
relLayout.addView(tvTop, llTop);
setContentView(relLayout);
}
}
We can programmatically place a view above of another view in a RelativeLayout in Android
LayoutParams lp = (LayoutParams) tvText.getLayoutParams(); // to remove a rule, make it value to zero lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, 0); lp.addRule(RelativeLayout.ABOVE, btnSend.getId()); lp.addRule(RelativeLayout.ALIGN_LEFT, btnSend.getId()); tvText.setLayoutParams(lp);
Quote
Categories
- Android
- AngularJS
- Databases
- Development
- Django
- iOS
- Java
- JavaScript
- LaTex
- Linux
- Meteor JS
- Python
- Science
Archive ↓
- September 2024
- December 2023
- November 2023
- October 2023
- March 2022
- February 2022
- January 2022
- July 2021
- June 2021
- May 2021
- April 2021
- August 2020
- July 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- February 2019
- January 2019
- December 2018
- November 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013